Android自定义的FloatingActionButton效果
现在Android的ActionBar功能已经很少人app使用了。但是有些页面还是需要这种按钮的操作(比如执行一些数据刷新或页面跳转的功能),就有了现在的悬浮效果的按钮,并且这个悬浮按钮可以设置在页面的任意位置!其实就是一个ImageButton,经过各种封装和处理后得到一个比较好看的效果。
现在谷歌官方的Design包,已经右有FloatingActionButton这个类了,但是要求版本较高,所有现在很多编译器没法使用,我的也是,这里使用的是自定义的类。具体代码可以看源码,只有几个类,但是要添加一些资源文件。很多具体的属性可以自己修改。
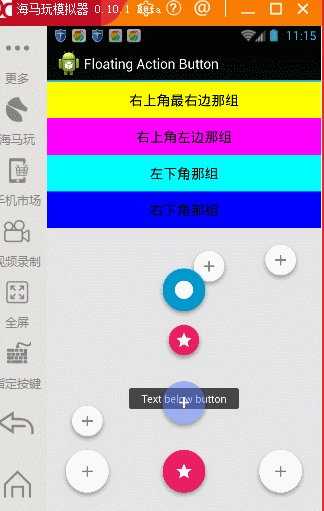
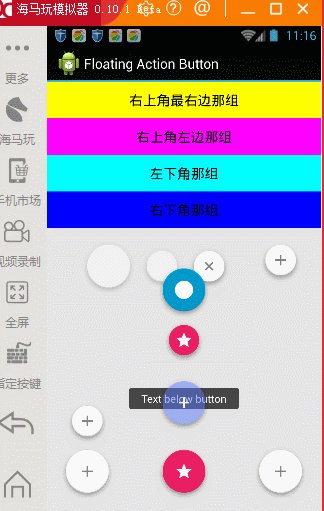
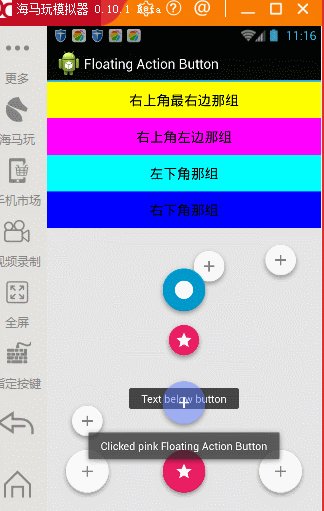
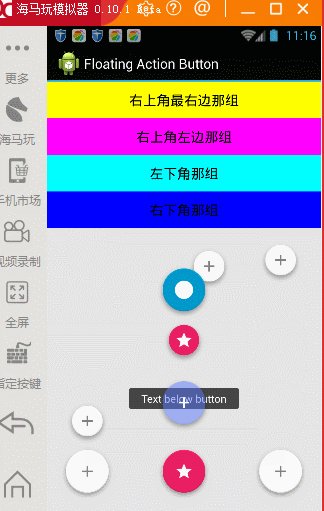
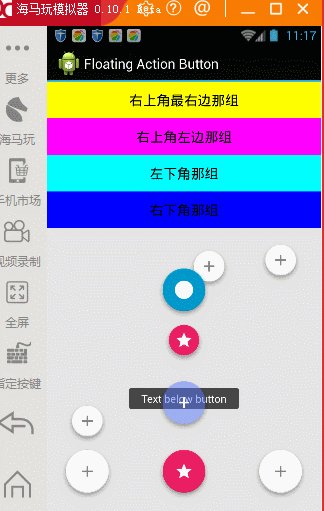
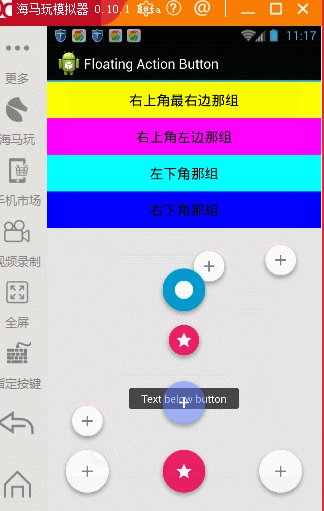
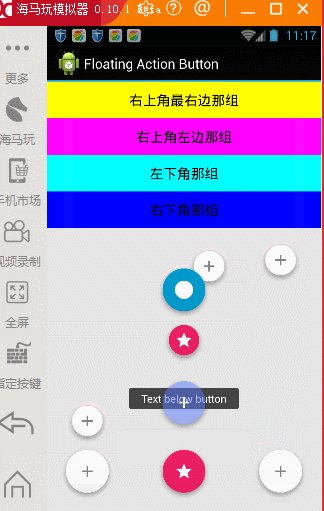
效果(上下左右四种效果)

使用说明:
(一)包含的自定义类
- FloatingActionButton悬浮按钮的类 是一个继承了IamgeButton的类,可以在布局中设置悬浮按钮的图片、文字、附带的文字等等数据
- FloatingActionsMenu悬浮菜单,里面可以放多个悬浮按钮 是一个继承了ViewGroup的容器类,里面可以放置多个悬浮按钮,可以指定按钮的方向,默认已经设置好了点击一次显示里面的悬浮按钮,第二次隐藏。 悬浮菜单默认已经有一个悬浮按钮,即使里面不添加悬浮,按钮也是会默认显示一个。
- 继承了悬浮按钮的类,就加了一个mPlusColor属性,用来设置悬浮按钮的颜色,是用来扩展的吧?
(二)布局文件,及属性的详解 使用的时候包名记得更改
1 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" |
(三)java代码调用 其实就是设置ImageButton的事件,单击事件就是onClick ###这里展示下,右上角部分的逻辑代码:
1 | package com.example.FloatingActionButton.activity; |
它的布局文件:
1 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" |
上下左右四种效果,分开展示

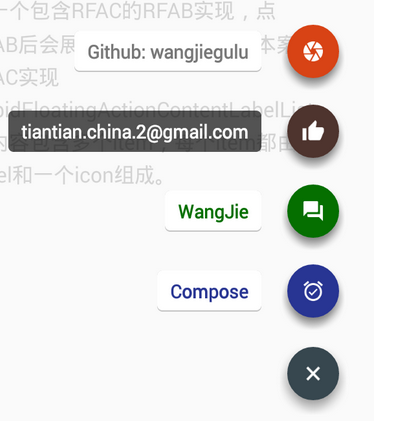
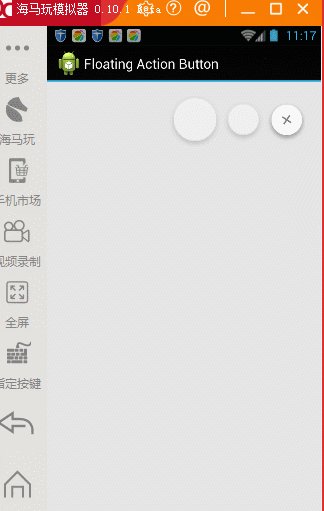
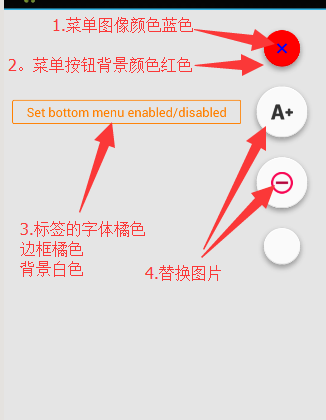
后期,我对右上角部分页面资源文件进行了一点修改,效果:

你也可以根据自己的需求,重新写一个style设置样式
像下面图片的样式,还是不错的,写起来也不难,效果: