ScaleType属性
ScaleType.FIT_CENTER 默认
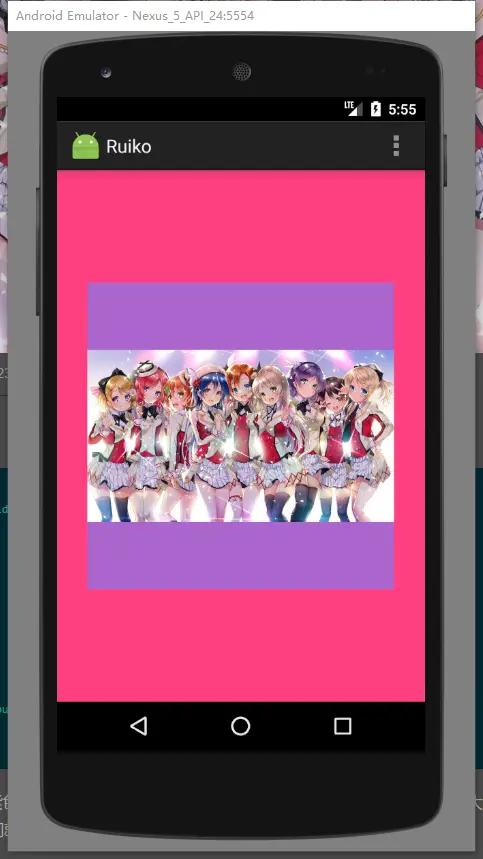
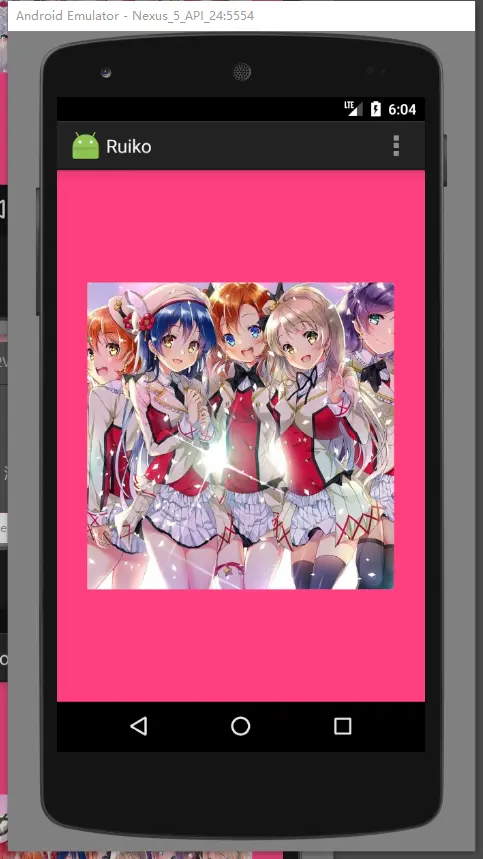
该模式是ImageView的默认模式,如果没有设置ScaleType时,将采用这种模式展示图片。在该模式下,图片会被等比缩放到能够填充控件大小,并居中展示:

这里例子里因为图片宽大于高,于是被缩放到控件大小并居中展示,上下会留白。如果图片的高大于宽,那么居中显示就会在左右留白。
ScaleType.FIT_START
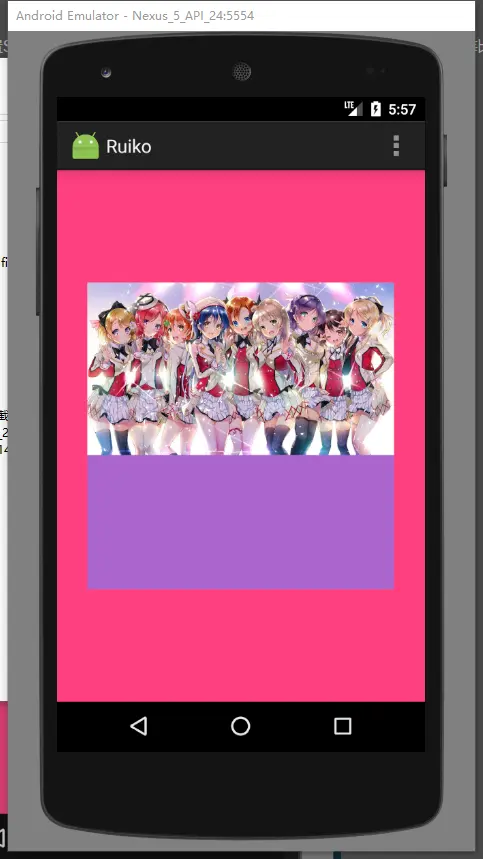
图片等比缩放到控件大小,并放置在控件的上边或左边展示。如图所示,此模式下会在ImageView的下半部分留白,如果图片高度大于宽,那么就会在ImageView的右半部份留白。

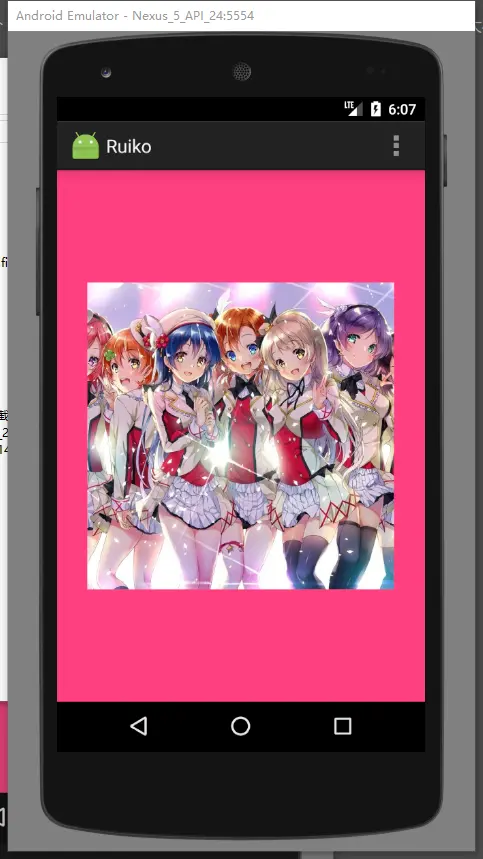
ScaleType.FIT_END
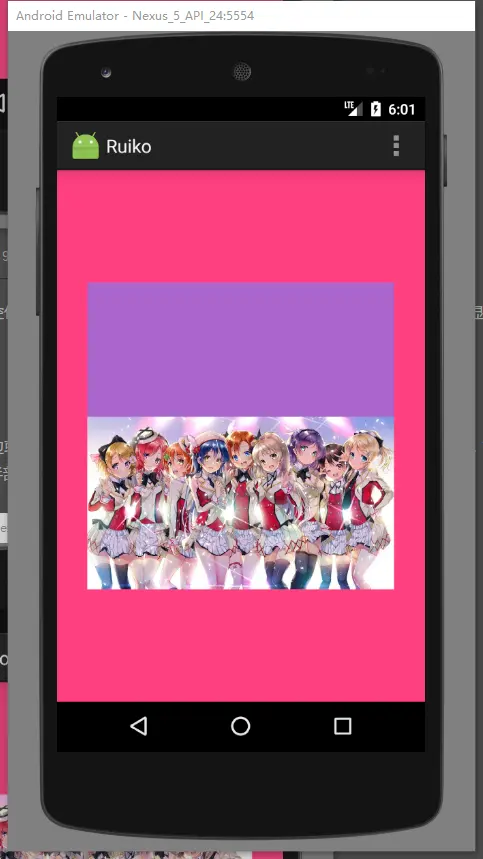
图片等比缩放到控件大小,并放置在控件的下边或右边展示。如图所示,此模式下会在ImageView的上半部分留白,如果图片高度大于宽,那么就会在ImageView的左半部分留白。

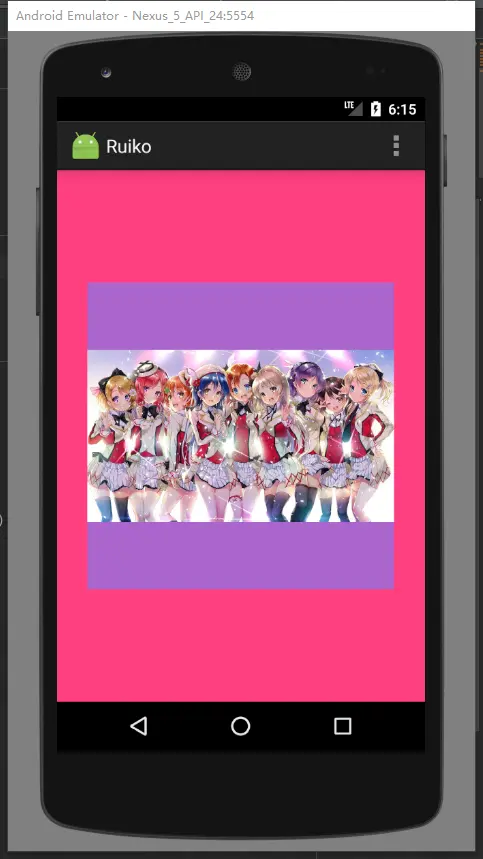
ScaleType.FIT_XY
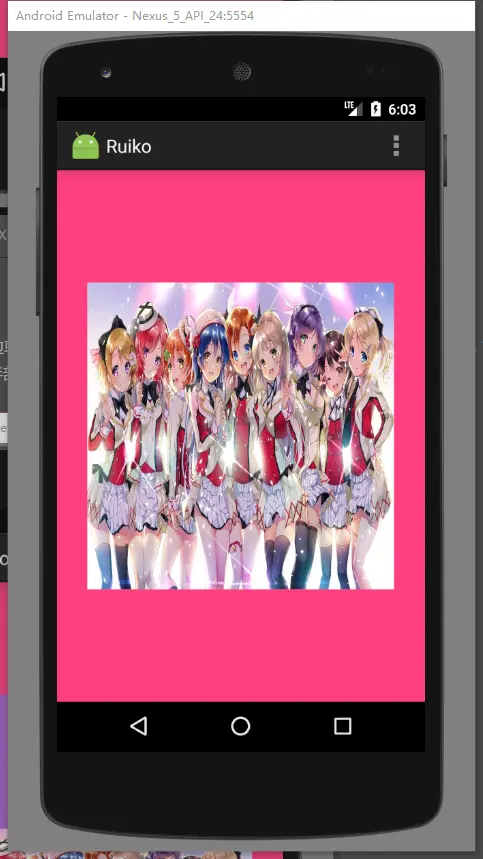
图片缩放到控件大小,完全填充控件大小展示。注意,此模式不是等比缩放。这个模式理解也是最简单的,如图:

ScaleType.CENTER
不使用缩放,ImageView会展示图片的中心部分,即图片的中心点和ImageView的中心点重叠,如图。如果图片的大小小于控件的宽高,那么图片会被居中显示。

ScaleType.CENTER_CROP 常用
在该模式下,图片会被等比缩放直到完全填充整个ImageView,并居中显示。该模式也是最常用的模式了。如图可以看到,图片的高度是能完全展示出来的:

ScaleType.CENTER_INSIDE
使用此模式以完全展示图片的内容为目的。图片将被等比缩放到能够完整展示在ImageView中并居中,如果图片大小小于控件大小,那么就直接居中展示该图片:

这里大家看到这个模式的效果与ScaleType.FIT_CENTER的效果相同,这是因为所用图片是是大于ImageView的大小的,如果图片是小于控件大小,那么就能够看出来这两个模式下的差别了。
ScaleType.MATRIX
一般情况下重点都放在最后,在这八种ScaleType中,这个模式就是重点了。该模式需要与ImageView.setImageMatrix(Matrix matrix) 配合使用,因为该模式需要用于指定一个变换矩阵用于指定图片如何展示。其实前面的7种模式都是通过ImageView在内部生成了相应的变换矩阵,等于是提供了该模式的一种特定值,使用这个模式只要传入相应矩阵,也就能实现上述七种显示效果。
关于如何使用矩阵的内容,不是很快能说完,所以这里就不说了。
另外注意,在使用时,需要先调用
1 | imageView.setScaleType(ImageView.ScaleType.MATRIX); |
再调用
1 | imageView.setImageMatrix(matrix); |
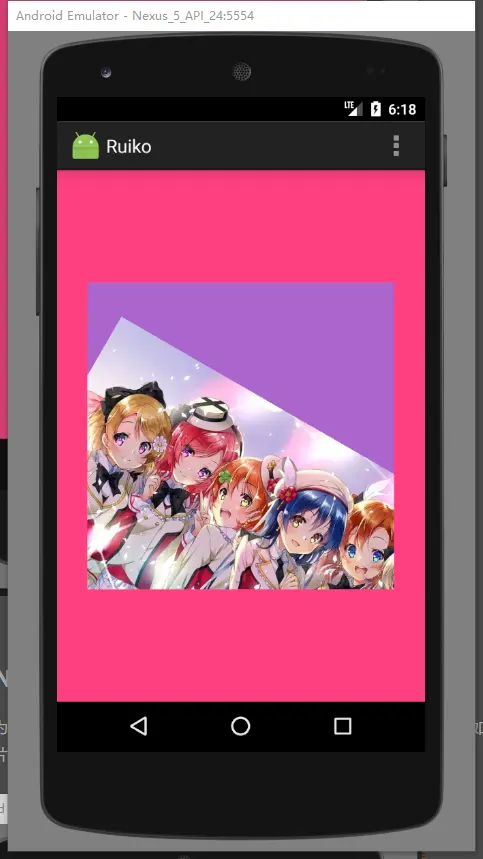
注意顺序不要搞错,否则会出现问题的。下面看一下代码:
1 | imageView.setScaleType(ImageView.ScaleType.MATRIX); //设置为矩阵模式 |
每行代码都有注释,其展示的效果如下图显示。

ImageView相关问题
问题:ImageView滑动屏幕后显示异常(部分iv变大)
现象:LinearLayout内有一排iv,iv的scaleType为centerCrop,LinearLayout为RecyclerView内一个item,滑动Rc后iv显示内容变大了
排查过程:用Layout Inspector查看变形的iv的drawing–isOpaque()为false。第一个iv未变形,其isOpaque()为true
解决:尝试修改iv的android:setScaleType=”fitXY”,问题解决了
解决后再次用Layout Inspector查看,所有iv的drawing–isOpaque()为true
ImageView用wrap_content后还有空白边距
解决:加上属性 android:adjustViewBounds=”true”
