本文详细介绍了如何使用HbuilderX和AndroidStudio开发uniapp的Android原生插件。从下载安装工具,到创建并配置模块,再到实现原生Dialog功能,并进行调试,每个步骤都有清晰的说明。通过实例展示了如何调用原生系统弹窗和Toast,最后在uniapp项目中测试插件,确保其正常工作。
前言
最近公司要求研究一下 uniapp 的 android 原生插件的开发,为以后的工作做准备。这篇文章记录一下自己的学习过程,也帮助一下有同样需求的同学们: )
下载安装Hbuilder X, Android studio
相关的安装配置过程网上有很多,在这里就不再赘述,具体配置要求也可以访问官网查看Android 插件开发教程
开发步骤
下载uniapp 的Android 离线SDK(可以前往官网链接下载Android 离线SDK)
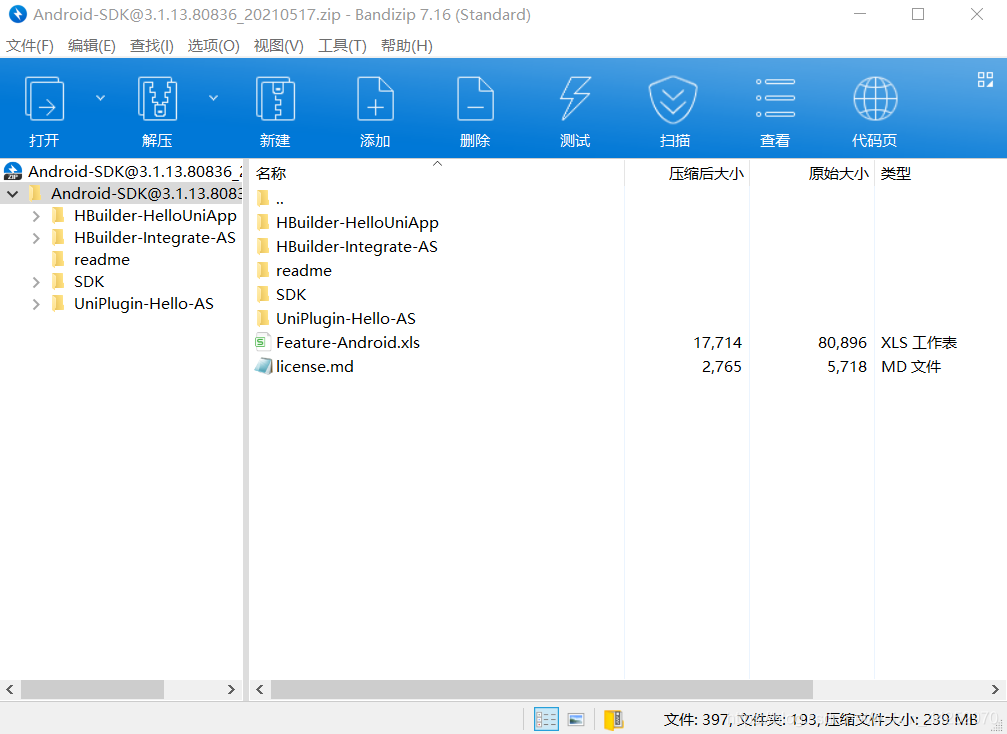
下载后得到压缩包
android studio导入工程
解压压缩包 ,使用android studio 导入压缩包中的UniPlugin-Hello-AS项目
UniPlugin-Hello-AS项目下的uniplugin_component、uniplugin_module、uniplugin_richalert为插件开发官方案例,可以删除
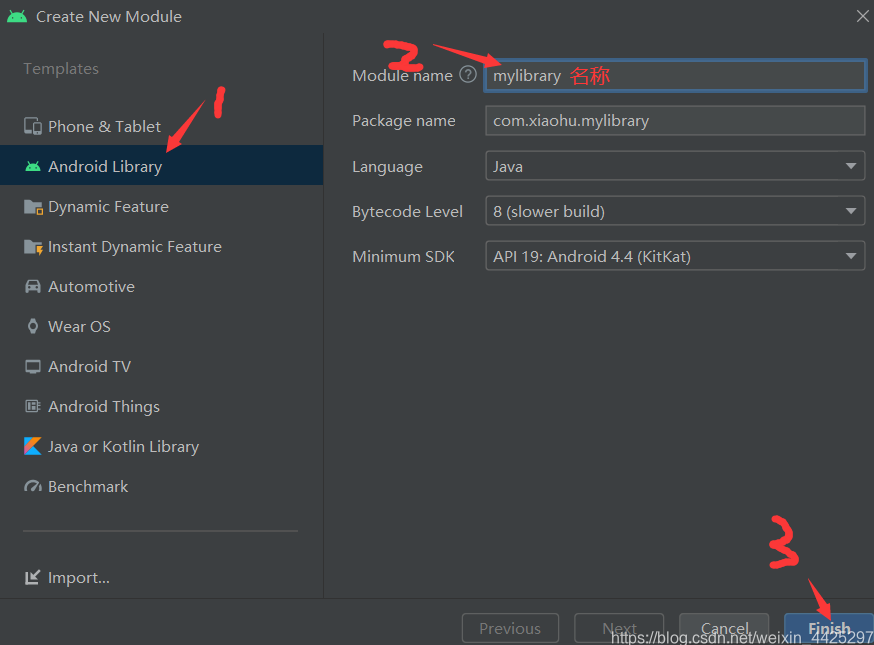
android studio新建library类型的module项目
导入压缩包中的UniPlugin-Hello-AS项目后,新建Android Library类型的Module:AS》File》New》New Module》选“Android Library”
将app目录下的libs中的uniapp-v8-release.aar复制到你创建的module【mylibrary】目录下的libs【新建的module是没有的,手动创建libs文件夹(与src同级)】中
打开你创建的mylibrary目录下的build.gradle,修改依赖为:
1 | dependencies { |
然后module就配置完了,然后就是android 的开发工作
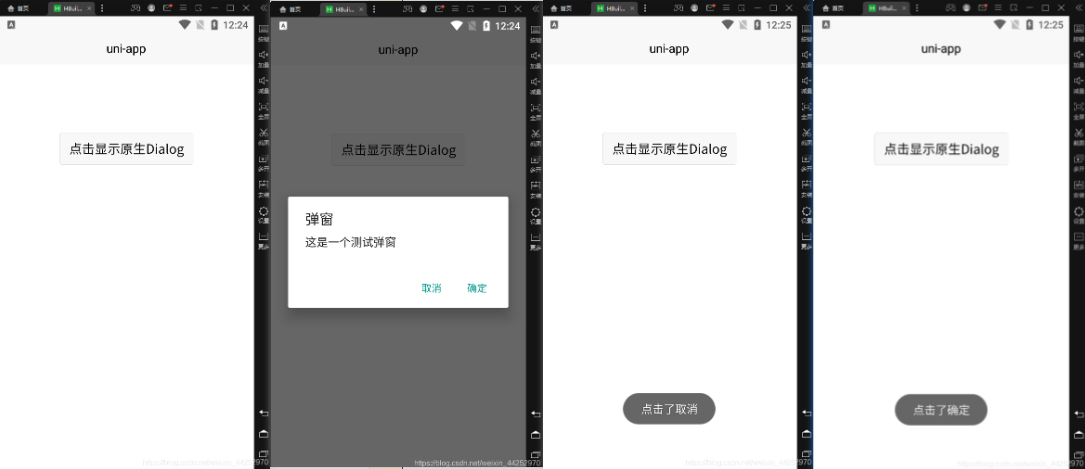
下面是一个简单的示例。
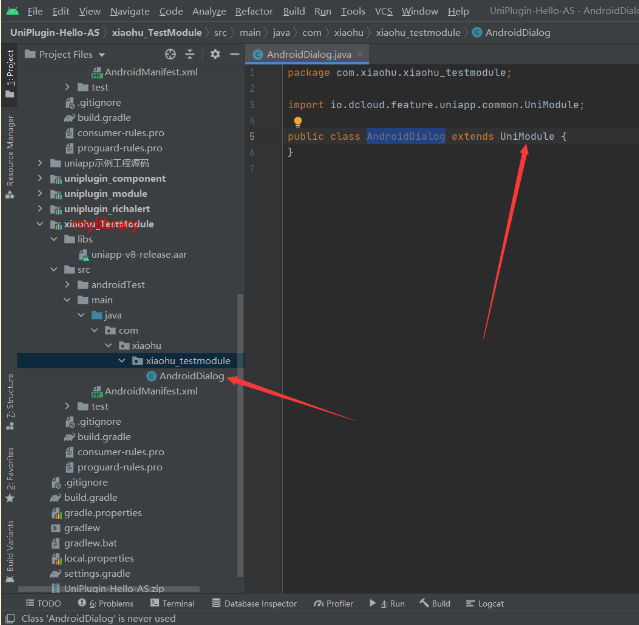
新建类AndroidDialog 继承UniModule(示例是调用android原生的系统弹窗)
在library中写给uni调用的代码
然后在AndroidDialog内写上自己的代码
1 | package com.xiaohu.xiaohu_testmodule; |
到这一个简单的插件就写完了,但是我们肯定要先做一下测试才能发布或者给别人使用
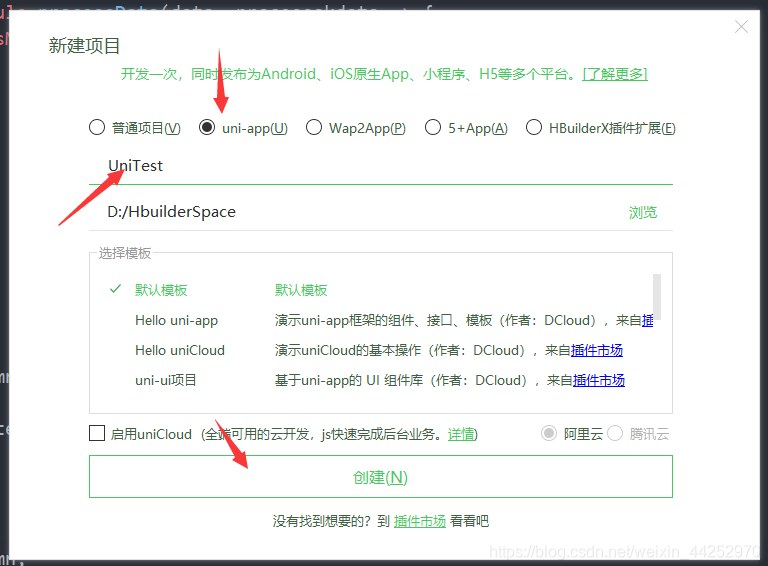
HBuilderX新建项目
打开HbuilderX 新建unipp项目 uniTest
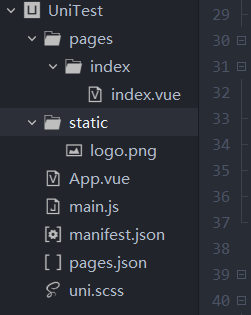
创建完成后的目录结构
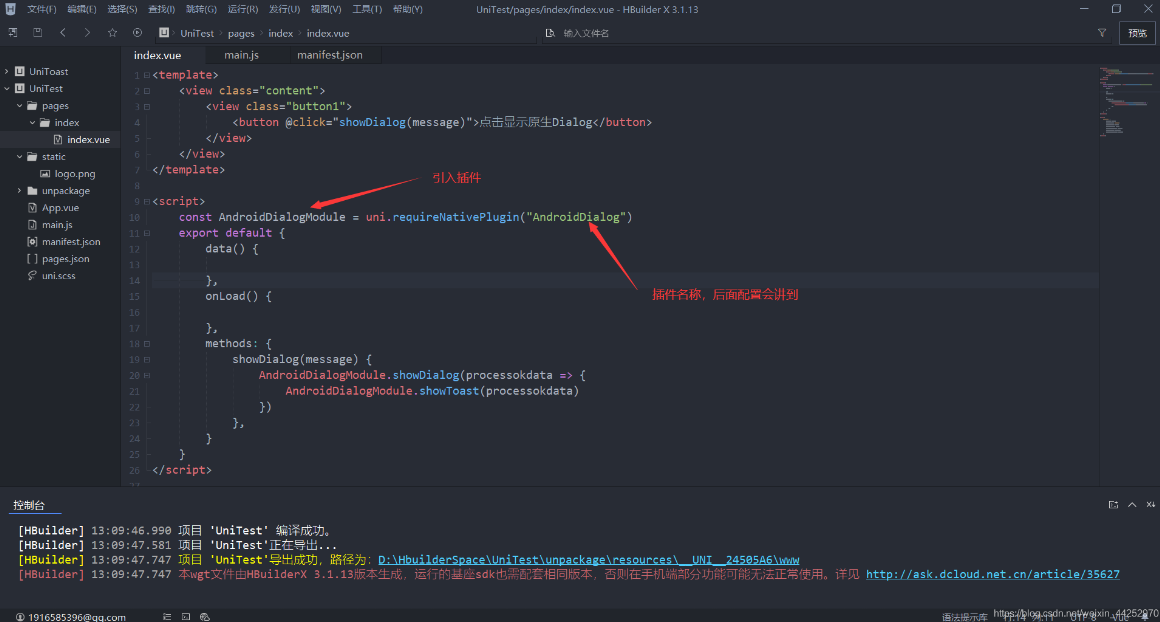
修改index.vue的代码
1 | <template> |
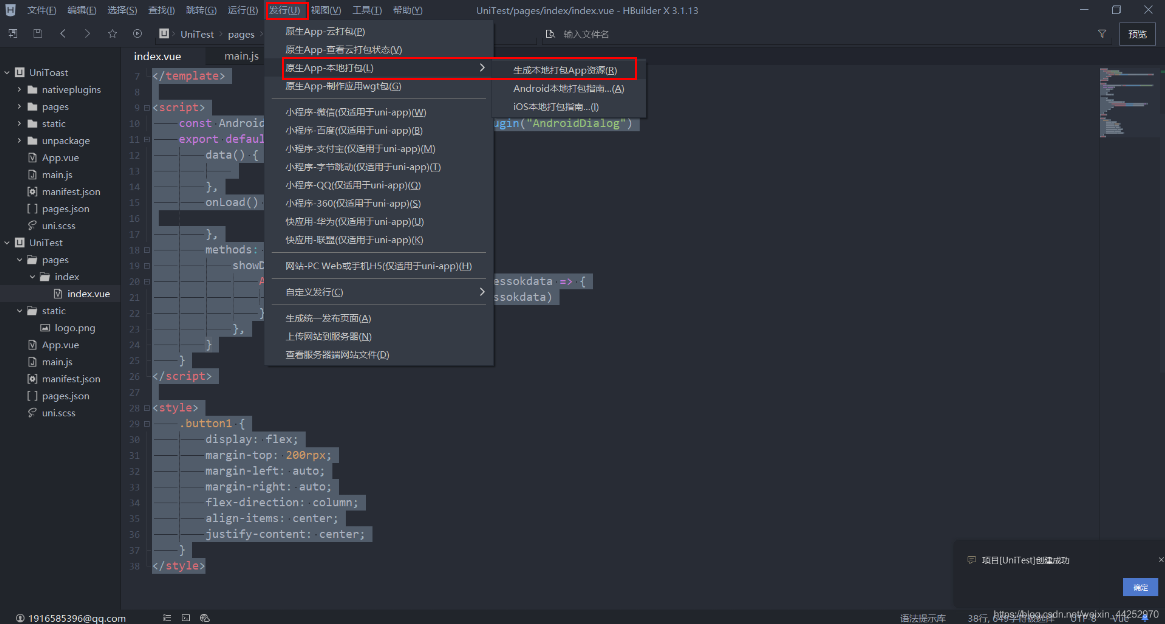
打包为本地资源

编译完成后会返回文件存放地址
将本地资源复制到Android中
将打包得到的文件夹名称是__UNI__24505A6(类似这样的)
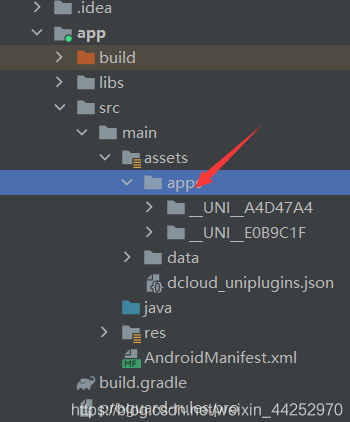
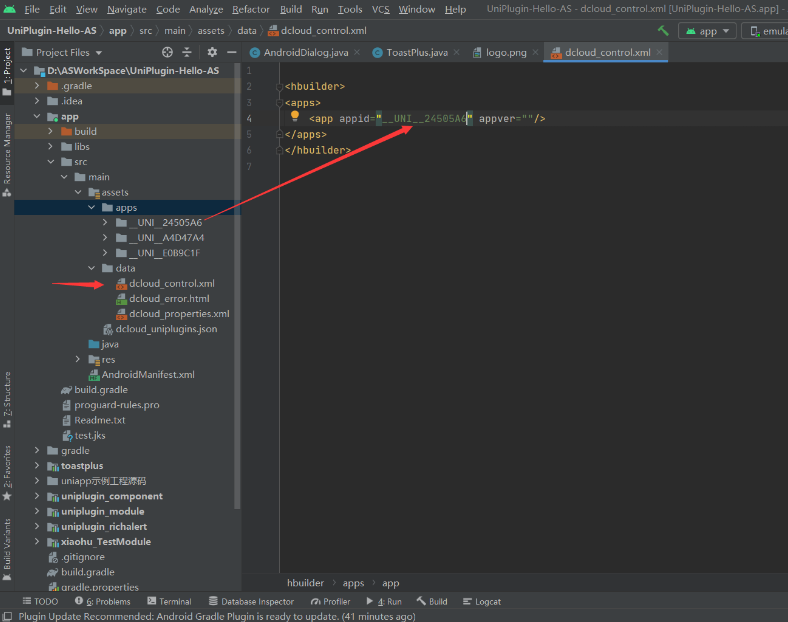
复制到android 项目中的app/src/main/assets/apps下
将同目录下data文件夹中的dcloud_control.xml文件中的appid改为你复制的文件夹名称
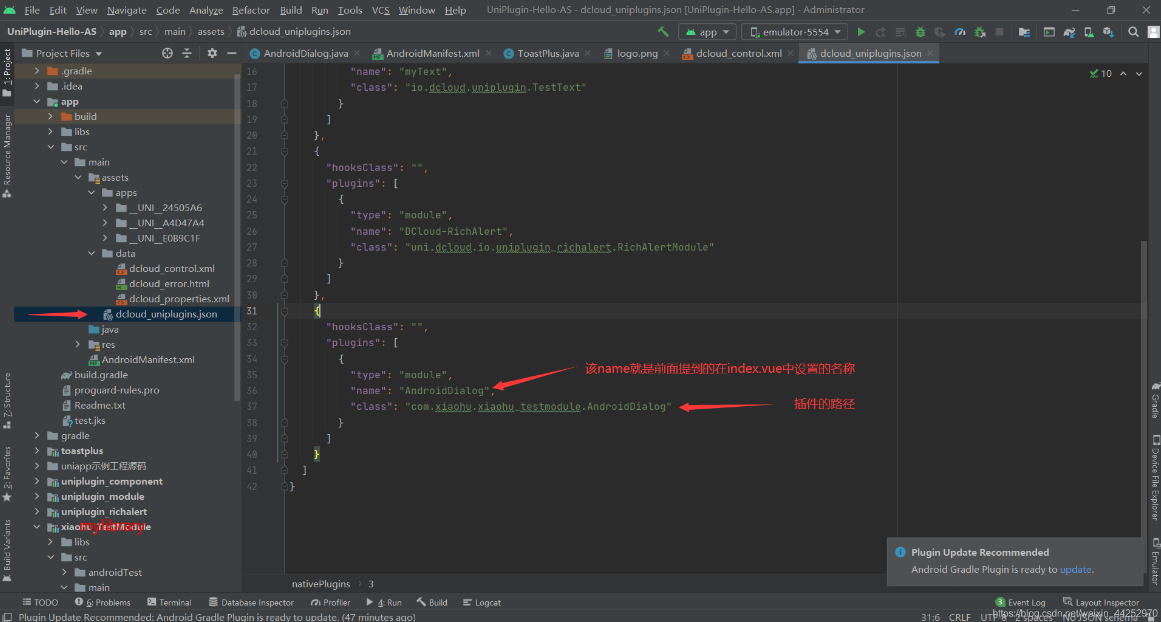
在dcloud\_uniplugins.json中添加插件配置
调整Android项目的配置(dcloud_appkey、依赖)
最后还需要配置两个文件
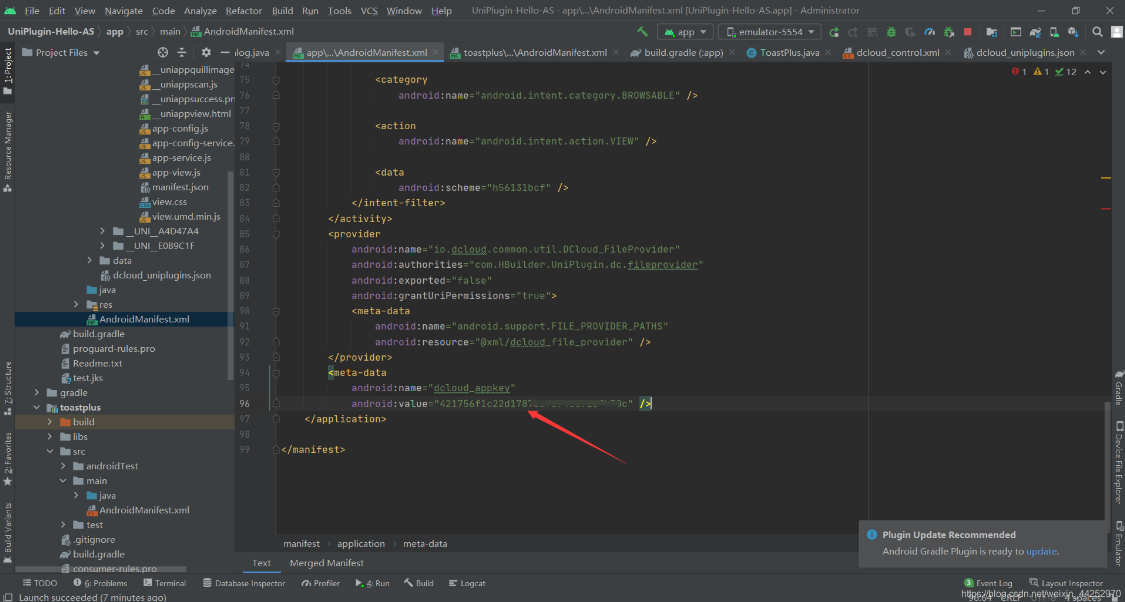
app目录下的
AndroidMainfest.xml中需要配置uniapp的key值,可以从dcloud的开发者平台配置获取。
> 在DCloud平台进行注册- 在DCloud开发者中心,创建应用,默认应用类型
uni-app,填写应用名称”UniTest” - 点击刚刚生成的应用的名称。
- 点“Android云端证书”,生成证书【等待一会儿,需要手动刷新】。这个证书下载下来【就是Android那边的 jks 签名文件。等下复制到Android项目app目录下】
- 本地命令行窗口:使用 keytool 命令查看 SHA1、SHA256:
keytool -v -list -keystore 下载下来的keystore的绝对路径 - 把 SHA1、SHA256填写到 开发者中心,点击刚刚生成的应用》“各平台信息”,点提交之后,点“创建离线打包key”,可以点“查看离线key”【等下复制到 Android 项目的
AndroidManifest.xml中替换dcloud_appkey的value值】

- 在DCloud开发者中心,创建应用,默认应用类型
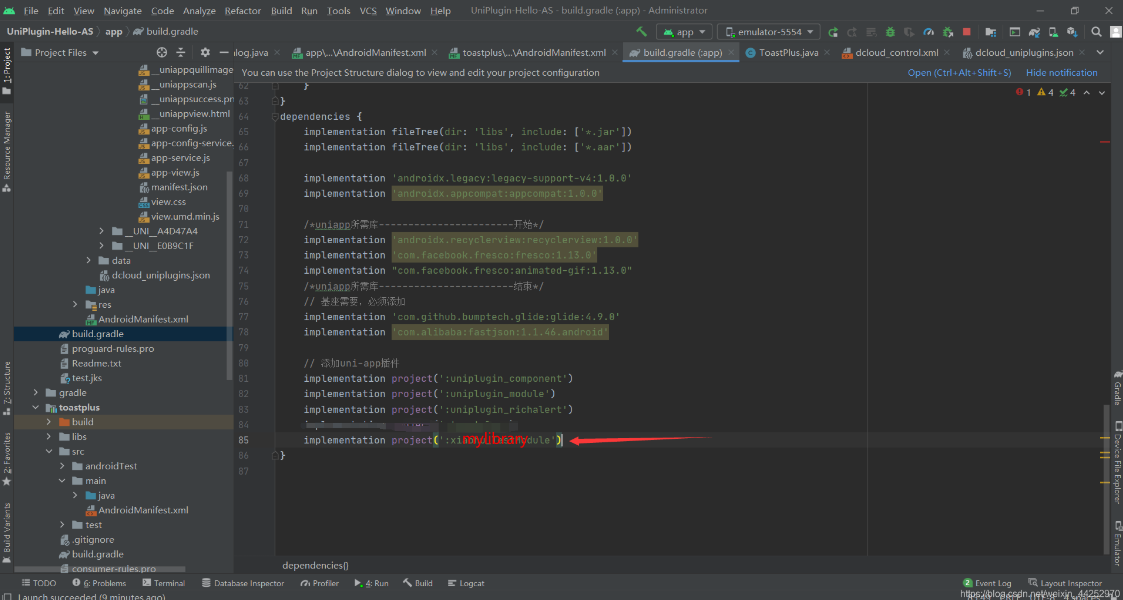
在app目录下的build.gradle中依赖你写的module

HBuilderX运行项目测试
到这里一个简单的原生插件就开发完成了,在HBuilderX上运行到手机或者模拟器就能得到你的成果了