线性布局 Row/Column
Column是纵向放多个子控件的布局【等价于安卓中LinearLayout+Vertical】Row是横向放多个子控件的布局
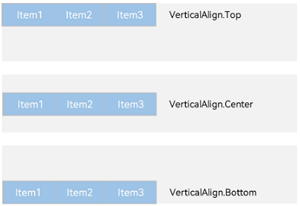
布局子元素在交叉轴上的对齐方式–alignItems
Column容器内子元素在水平方向上的排列

Row容器内子元素在垂直方向上的排列

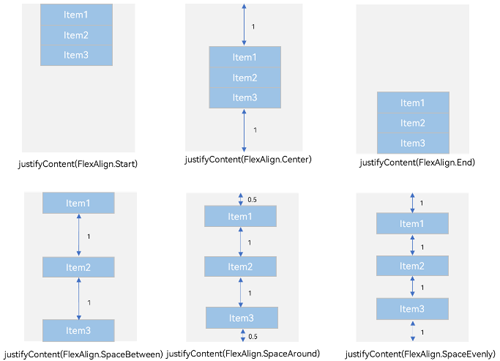
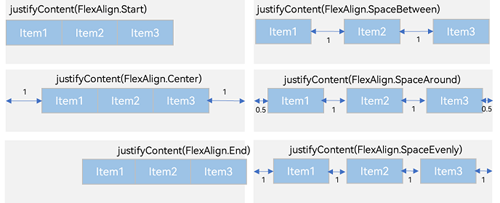
布局子元素在主轴上的排列方式–justifyContent
Column容器内子元素在垂直方向上的排列
justifyContent(FlexAlign.Start):在顶部居中对齐justifyContent(FlexAlign.Center):居中对齐justifyContent(FlexAlign.End):在底部居中对齐justifyContent(FlexAlign.SpaceBetween):上下顶边,间隔权重1justifyContent(FlexAlign.SpaceAround):上下的边距的和=权重1,其余间隔权重=1justifyContent(FlexAlign.SpaceEvenly):上下的边距权重=其余间隔权重=1
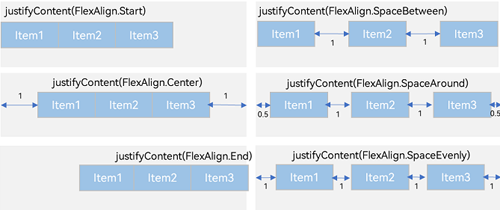
Row容器内子元素在水平方向上的排列
justifyContent(FlexAlign.Start):在左侧居中对齐justifyContent(FlexAlign.Center):居中对齐justifyContent(FlexAlign.End):在右侧居中对齐justifyContent(FlexAlign.SpaceBetween):左右顶边,间隔权重1justifyContent(FlexAlign.SpaceAround):左右的边距的和=权重1,其余间隔权重=1justifyContent(FlexAlign.SpaceEvenly):左右的边距权重=其余间隔权重=1
层叠布局 Stack
使用场景有广告、卡片层叠效果等。
- 其中子元素默认进行居中堆叠。
- 对齐方式:Stack组件通过alignContent参数实现位置的相对移动。
- 兄弟组件显示层级关系可以通过Z序控制的zIndex属性改变。zIndex值越大,显示层级越高(大的在上方)。
- 后面的元素更大的话会把前面的盖住看不见。可通过设置zIndex值来显示出来。
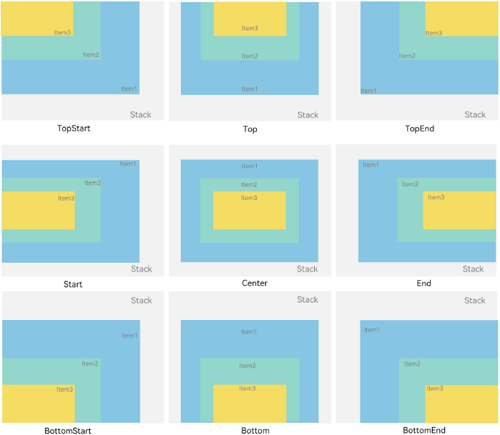
Stack对齐方式–alignContent
Stack组件通过alignContent参数实现位置的相对移动。如图2所示,支持九种对齐方式。
Z序控制
Stack容器中兄弟组件显示层级关系可以通过Z序控制的zIndex属性改变。zIndex值越大,显示层级越高,即zIndex值大的组件会覆盖在zIndex值小的组件上方。
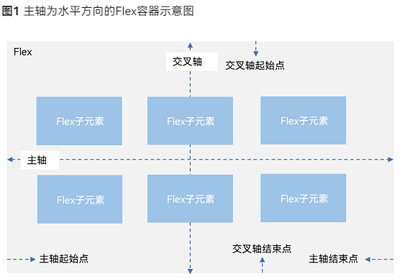
弹性布局 Flex
常用于页面头部导航栏的均匀分布、页面框架的搭建、多行数据的排列等。
- 容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉轴尺寸。

- 主轴:Flex组件布局方向的轴线,子元素默认沿着主轴排列。主轴开始的位置称为主轴起始点,结束位置称为主轴结束点。
- 交叉轴:垂直于主轴方向的轴线。交叉轴开始的位置称为交叉轴起始点,结束位置称为交叉轴结束点。
- 可指定主轴方向:
Flex({ direction: FlexDirection.Row })、FlexDirection.RowReverse、FlexDirection.Column、FlexDirection.ColumnReverse - 单行(默认
FlexWrap.NoWrap)/多行(FlexWrap.Wrap换行、FlexWrap.WrapReverse换行并反向)Flex主轴对齐方式–justifyContent

Flex交叉轴对齐方式
容器组件设置交叉轴对齐–alignItems:
ItemAlign.Auto(默认)ItemAlign.Start(交叉轴方向首部对齐)ItemAlign.Center(交叉轴方向居中对齐)ItemAlign.End(交叉轴方向底部对齐)ItemAlign.Stretch(交叉轴方向拉伸填充,在未设置尺寸时,拉伸到容器尺寸)ItemAlign. Baseline(交叉轴方向文本基线对齐)子元素设置交叉轴对齐–alignSelf:
子元素的alignSelf属性也可以设置子元素在父容器交叉轴的对齐格式,且会覆盖Flex布局容器中alignItems配置。内容对齐–alignContent
通过alignContent参数设置子元素各行在交叉轴剩余空间内的对齐方式,只在多行的Flex布局中生效:FlexAlign.Start:子元素各行与交叉轴起点对齐FlexAlign.Center:子元素各行在交叉轴方向居中对齐FlexAlign.End:子元素各行与交叉轴终点对齐FlexAlign.SpaceBetween:子元素各行与交叉轴两端对齐【贴边缘】,各行间垂直间距平均分布FlexAlign.SpaceAround:子元素各行间距相等,是元素首尾行与交叉轴两端距离的两倍。自适应拉伸
flexBasis:设置子元素在父容器主轴方向上的基准尺寸。如果设置了该属性,则子项占用的空间为该属性所设置的值;如果没设置该属性,那子项的空间为width/height的值flexGrow:设置父容器的剩余空间分配给此属性所在组件的比例。用于分配父组件的剩余空间。flexShrink: 当父容器空间不足时,子元素的压缩比例。
相对布局 RelativeContainer
API
子元素支持指定兄弟元素作为锚点,也支持指定父容器作为锚点,基于锚点做相对位置布局。
- 对齐方式:通过对齐方式,设置当前元素是基于锚点的上中下对齐,还是基于锚点的左中右对齐。
- RelativeContainer父组件为锚点,
__container__代表父容器的ID1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17let AlignRus:Record<string,Record<string,string|VerticalAlign|HorizontalAlign>> = {
'top': { 'anchor': '__container__', 'align': VerticalAlign.Top },
'left': { 'anchor': '__container__', 'align': HorizontalAlign.Start }
}
let Mleft:Record<string,number> = { 'left': 20 }
let BWC:Record<string,number|string> = { 'width': 2, 'color': '#6699FF' }
RelativeContainer() {
Row().width(100).height(100)
.backgroundColor("#FF3333")
.alignRules(AlignRus)
.id("row1")
//...
}.width(300).height(300)
.margin(Mleft)
.border(BWC)
1 |
|
- 以兄弟元素为锚点。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23let AlignRus:Record<string,Record<string,string|VerticalAlign|HorizontalAlign>> = {
'top': { 'anchor': '__container__', 'align': VerticalAlign.Top },
'left': { 'anchor': '__container__', 'align': HorizontalAlign.Start }
}
let RelConB:Record<string,Record<string,string|VerticalAlign|HorizontalAlign>> = {
'top': { 'anchor': 'row1', 'align': VerticalAlign.Bottom },
'left' : { 'anchor': 'row1', 'align': HorizontalAlign.Start }
}
let Mleft:Record<string,number> = { 'left': 20 }
let BWC:Record<string,number|string> = { 'width': 2, 'color': '#6699FF' }
RelativeContainer() {
Row().width(100).height(100)
.backgroundColor("#FF3333")
.alignRules(AlignRus)
.id("row1")
Row().width(100).height(100)
.backgroundColor("#FFCC00")
.alignRules(RelConB)
.id("row2")
}.width(300).height(300)
.margin(Mleft)
.border(BWC)
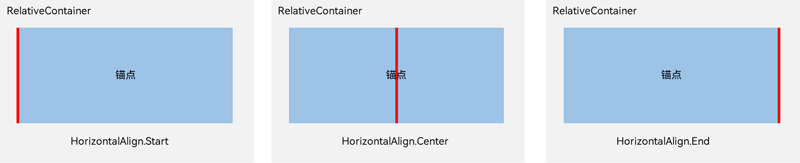
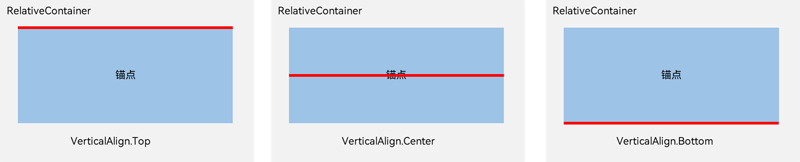
设置相对于锚点的对齐位置
设置了锚点之后,可以通过align设置相对于锚点的对齐位置。
在水平方向上,对齐位置可以设置为HorizontalAlign.Start、HorizontalAlign.Center、HorizontalAlign.End。
在竖直方向上,对齐位置可以设置为VerticalAlign.Top、VerticalAlign.Center、VerticalAlign.Bottom。
知识点
- 高度自适应
.height('auto')
栅格布局 GridRow/GridCol
GridRow为栅格容器组件,需与栅格子组件GridCol在栅格布局场景中联合使用。
栅格系统默认断点将设备宽度分为xs、sm、md、lg四类,尺寸范围如下:
| 断点名称 | 取值范围(vp) | 设备描述 |
|---|---|---|
| xs | [0, 320) | 最小宽度类型设备。 |
| sm | [320, 520) | 小宽度类型设备。 |
| md | [520, 840) | 中等宽度类型设备。 |
| lg | [840, +∞) | 大宽度类型设备。 |
允许开发者使用breakpoints自定义修改断点的取值范围,最多支持6个断点,除了默认的四个断点外,还可以启用xl,xxl两个断点,支持六种不同尺寸(xs, sm, md, lg, xl, xxl)设备的布局设置。 |
| 断点名称 | 设备描述 |
|---|---|
| xs | 最小宽度类型设备。 |
| sm | 小宽度类型设备。 |
| md | 中等宽度类型设备。 |
| lg | 大宽度类型设备。 |
| xl | 特大宽度类型设备。 |
| xxl | 超大宽度类型设备。 |
| 例子: |
1 | breakpoints: {value: ['100vp', '200vp']} |
表示启用xs、sm、md共3个断点,小于100vp为xs,100vp-200vp为sm,大于200vp为md。
1 | breakpoints: {value: ['320vp', '520vp', '840vp', '1080vp']} |
表示启用xs、sm、md、lg、xl共5个断点,小于320vp为xs,320vp-520vp为sm,520vp-840vp为md,840vp-1080vp为lg,大于1080vp为xl