初识Jetpack
摘要:初识Jetpack
- Jetpack架构
- 如何使用
- jetpack的介绍
Jetpack
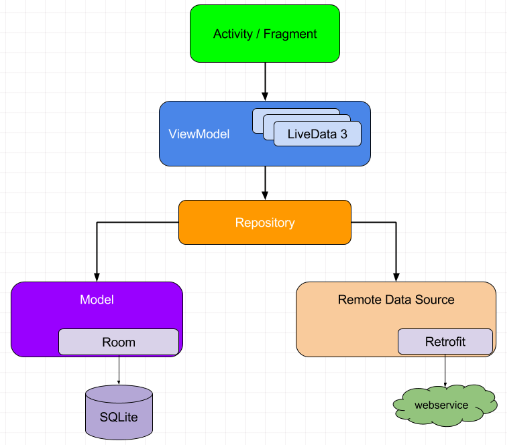
架构

使用示例
build.gradle
1 | android { |
fragment_plant_detail.xml
1 | <layout xmlns:android="http://schemas.android.com/apk/res/android" |
PlantDetailFragment.kt
1 | class PlantDetailFragment : Fragment() { |
Plant.kt
1 | data class Plant ( |
PlantDetailViewModel.kt
1 | class PlantDetailViewModel( |
PlantDetailViewModelFactory.kt
1 | class PlantDetailViewModelFactory( |
InjectorUtils.kt
1 | object InjectorUtils { |
Jetpack介绍
背景
App研发朝简单化、易上手发展。推出Android Jetpack让开发者按照模板式开发,让Bug减少,让开发者的精力放在打造应用本身。
可以很方便实现MVVM
好处
- 消除大量重复样板式的代码。
- 简化复杂的任务。
- 提供了强健的向后兼容的能力。
- 加速Android的开发进程。
JetPack的组成
四部分:Architecture、UI、Foundation、Behavior
- Foundation:基础
- Architecture:体系结构
- UI:视觉交互
- Behavior:行为
Android Jetpack采用组件化的方式。
Architecture Compinents(结构组件)
- Data Binding(数据绑定)
- Room(数据库)
- WorkManager(后台任务管家)
- Lifecycle(生命周期)
- Navigation(导航)
- Paging(分页)
- LiveData(底层数据通知更改视图)
- ViewModel(以注重生命周期的方式管理界面的相关数据)
Foundation(基础)
- AppCompat(向后兼容)
- Android KTX(编写更加简洁的Kotlin代码)
- Multidex(多处理dex的问题)
- Test(测试)
Behavior(行为)
- Download manager(下载管理器)
- Media & playback(媒体和播放)
- Notification(通知)
- Permissions(权限)
- Preferences(偏好设置)
- Sharing(共享)
- Slices(切片)
UI(视觉交互)
- Animation & transitions(动画和过渡)
- Auto(Auto组件)
- Emoji(表情)
- Fragment(碎片)
- Layout(布局)
- Palette(调色板)
- TV(TV)
- Wear OS by Google(穿戴设备)